灯具标准指令下发示例及说明
| code | 名称 | 数据类型 | 取值约束 | 说明 |
|---|---|---|---|---|
| switch_led | 开关 | Boolean | {} | |
| work_mode | 模式 | Enum | {“range”:[“white”,“colour”,“scene”,“music”,“scene_1”,“scene_2”,“scene_3”,“scene_4”]} | |
| bright_value | 亮度 | Integer | {“min”:25,“scale”:0,“unit”:"",“max”:255,“step”:1} | |
| bright_value_v2 | 亮度 | Integer | {“min”:10,“scale”:0,“unit”:"",“max”:1000,“step”:1} | |
| temp_value | 冷暖 | Integer | {“min”:0,“scale”:0,“unit”:"",“max”:255,“step”:1} | |
| temp_value_v2 | 冷暖 | Integer | {“min”:0,“scale”:0,“unit”:"",“max”:1000,“step”:1} | |
| colour_data | 彩光模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”]} | |
| colour_data_v2 | 彩光模式 | Json | {“h”:[“0-360”],“s”:[“0-1000”],“v”:[“0-1000”]} | |
| scene_data | 情景模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”]} | |
| scene_data_v2 | 情景模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”]} | |
| flash_scene_1 | 柔光模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”],“temperature”:[“0-255”],“bright”:[“0-255”],“frequency”:[“0-255”]} | |
| flash_scene_2 | 缤纷模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”],“temperature”:[“0-255”],“bright”:[“0-255”],“frequency”:[“0-255”]} | |
| flash_scene_3 | 炫彩模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”],“temperature”:[“0-255”],“bright”:[“0-255”],“frequency”:[“0-255”]} | |
| flash_scene_4 | 斑斓模式 | Json | {“h”:[“0-360”],“s”:[“0-255”],“v”:[“0-255”],“temperature”:[“0-255”],“bright”:[“0-255”],“frequency”:[“0-255”]} | |
| music_data | 音乐灯模式控制 | Json | 见说明 | |
| control_data | 调节dp控制 | Json | 见说明 | |
| countdown_1 | 倒计时 | Integer | {“unit”:"",“min”:0,“max”:86400,“scale”:0,“step”:1} | |
| scene_select | 场景选择 | Enum | {“range”:[“1”,“2”,“3”,“4”,“5”]} | |
| switch_health_read | 健康阅读开关 | Boolean | {} | |
| read_time | 健康阅读-阅读时间设置 | Integer | {“unit”:“minute”,“min”:1,“max”:60,“scale”:0,“step”:1} | |
| rest_time | 健康阅读-休息时间设置 | Integer | {“unit”:“minute”,“min”:1,“max”:60,“scale”:0,“step”:1} |
switch_led
true:打开灯具电源开关
false:关闭灯具电源开关
{
"commands":[
{
"code":"switch_led",
"value":true
}
]
}
work_mode
设置灯具的颜色模式,这里是一些预定义的灯具颜色模式。具体的产品支持具体的模式设置。
"white":白色
"colour":彩色
"scene":预定义颜色
"music":预定义颜色
"scene_1":预定义颜色
"scene_2":预定义颜色
"scene_3":预定义颜色
"scene_4":预定义颜色
{
"commands":[
{
"code":"work_mode",
"value":"white"
}
]
}
bright_value
调节灯具亮度
取值范围:[25-255]
{
"commands":[
{
"code":"bright_value",
"value":120
}
]
}
bright_value_v2
调节灯具亮度
取值范围:[10-1000]
{
"commands":[
{
"code":"bright_value_v2",
"value":990
}
]
}
temp_value
调节灯具色温(冷暖)
取值范围:[0-255]
{
"commands":[
{
"code":"temp_value",
"value":120
}
]
}
temp_value_v2
调节灯具色温(冷暖)
取值范围:[0-1000]
{
"commands":[
{
"code":"temp_value_v2",
"value":990
}
]
}
colour_data
以hsv的形式控制灯具的颜色变化。
h [0-360]
s [0-255]
v [0-255]
{
"commands":[
{
"code":"colour_data",
"value":{
"h":37,
"s":255,
"v":188
}
}
]
}
colour_data_v2
以hsv的形式控制灯具的颜色变化。
h [0-360]
s [0-1000]
v [0-1000]
下发格式示例:
{
"commands":[
{
"code":"colour_data_v2",
"value":{
"h":201,
"s":511,
"v":899
}
}
]
}
scene_data
以hsv的形式控制灯具的颜色变化。
h [0-360]
s [0-255]
v [0-255]
{
"commands":[
{
"code":"scene_data",
"value":{
"h":37,
"s":255,
"v":188
}
}
]
}
scene_data_v2
一种DIY形式控制灯具的颜色变化,部分灯具产品支持这种控制。
scene_num: [1-8] 情景模式数选择
unit_change_mode: ["static","jump","gradient"] 单元变化模式。分别表示:"静态","跳变","渐变"
unit_switch_duration:[0-100] 单元切换时长。单位秒
unit_gradient_duration:[0-100] 单元渐变时长。单位秒
bright:[0-1000] 亮度
temperature:[0-1000] 色温
h: [0-360]
s: [0-1000]
v: [0-1000]
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":5,
"scene_units":[
{
"unit_change_mode":"static",
"unit_switch_duration":20,
"unit_gradient_duration":20,
"h":201,
"s":611,
"v":999,
"bright":500,
"temperature":800
}
]
}
}
]
}
music_data
一种DIY形式控制灯具的颜色变化,部分灯具产品支持这种控制。
change_mode: ["direct","gradient"] 变色方式。分别表示:"直接输出","渐变"
bright:[0-1000] 亮度
temperature:[0-1000] 色温
h: [0-360]
s: [0-1000]
v: [0-1000]
{
"commands":[
{
"code":"music_data",
"value":{
"change_mode":"direct",
"bright":500,
"temperature":800,
"h":201,
"s":611,
"v":999
}
}
]
}
control_data
一种DIY形式控制灯具的颜色变化,部分灯具产品支持这种控制。
change_mode: ["direct","gradient"] 变色方式。分别表示:"直接输出","渐变"
bright:[0-1000] 亮度
temperature:[0-1000] 色温
h: [0-360]
s: [0-1000]
v: [0-1000]
{
"commands":[
{
"code":"control_data",
"value":{
"change_mode":"direct",
"bright":500,
"temperature":800,
"h":201,
"s":611,
"v":999
}
}
]
}
flash_scene_1
一种DIY形式控制灯具颜色变化,部分灯具产品支持这种控制。
flash_scene_2 ,flash_scene_3 ,flash_scene_4 传值方式与此相同。
bright 亮度,范围0-255;
temperature 色温(冷暖值),范围0-255;
frequency 频率,颜色之间切换时间长短的度量,值越大,颜色之间切换时间越长,范围1-255。
h [0-360]
s [0-255]
v [0-255]
{
"commands":[
{
"code":"flash_scene_1",
"value":{
"bright":100,
"frequency":76,
"hsv":[
{
"h":210,
"s":169,
"v":146
}
],
"temperature":84
}
}
]
}
countdown_1
倒计时设置,控制灯具的开关功能。部分灯具产品支持。
单位:秒(s)
取值范围:[0-86400]
{
"commands":[
{
"code":"countdown_1",
"value":1200
}
]
}
scene_select
预定义的一些场景设置。部分灯具产品支持。
"1":阅读
"2":用电脑
"3":小夜灯
"4":休闲
"5":调光
{
"commands":[
{
"code":"scene_select",
"value":"1"
}
]
}
switch_health_read
健康阅读开关。部分灯具产品支持。
true:打开
false:关闭
{
"commands":[
{
"code":"switch_health_read",
"value":true
}
]
}
read_time
阅读时间设置。部分灯具产品支持。
单位:分钟(minute)
范围:[1-60]
{
"commands":[
{
"code":"read_time",
"value":10
}
]
}
rest_time
休息时间设置。部分灯具产品支持。
单位:分钟(minute)
范围:[1-60]
{
"commands":[
{
"code":"rest_time",
"value":20
}
]
}
附录1
下面的示例是通过 scene_data 、flash_scene_1、flash_scene_2、flash_scene_3、flash_scene_4 来调节的一些模式:
一些常见的模式下发示例(涂鸦APP对灯具的一些模式设置,供参考)
- 晚安模式(Night)
{
"commands":[
{
"code":"scene_data",
"value":{
"h":37,
"s":255,
"v":188
}
}
]
}
- 阅读模式(Read)
{
"commands":[
{
"code":"scene_data",
"value":{
"h":38,
"s":8,
"v":255
}
}
]
}
- 聚会模式(Mee)
{
"commands":[
{
"code":"scene_data",
"value":{
"h":16,
"s":255,
"v":207
}
}
]
}
- 休闲模式
{
"commands":[
{
"code":"scene_data",
"value":{
"h":226,
"s":176,
"v":181
}
}
]
}
- 柔光模式(场景1)
{
"commands":[
{
"code":"flash_scene_1",
"value":{
"bright":100,
"frequency":76,
"hsv":[
{
"h":210,
"s":169,
"v":146
}
],
"temperature":84
}
}
]
}
- 缤纷模式(场景2)
{
"commands":[
{
"code":"flash_scene_2",
"value":{
"bright":255,
"frequency":80,
"hsv":[
{
"h":0,
"s":255,
"v":255
},
{
"h":120,
"s":255,
"v":255
},
{
"h":240,
"s":255,
"v":255
},
{
"h":0,
"s":255,
"v":255
},
{
"h":0,
"s":255,
"v":255
},
{
"h":0,
"s":255,
"v":255
}
],
"temperature":255
}
}
]
}
- 炫彩模式(场景3)
{
"commands":[
{
"code":"flash_scene_3",
"value":{
"bright":100,
"frequency":76,
"hsv":[
{
"h":210,
"s":169,
"v":146
}
],
"temperature":84
}
}
]
}
- 斑斓模式(场景4)
{
"commands":[
{
"code":"flash_scene_4",
"value":{
"bright":255,
"frequency":80,
"hsv":[
{
"h":0,
"s":255,
"v":255
},
{
"h":120,
"s":255,
"v":255
},
{
"h":240,
"s":255,
"v":255
},
{
"h":300,
"s":255,
"v":255
},
{
"h":240,
"s":255,
"v":255
},
{
"h":0,
"s":255,
"v":255
}
],
"temperature":255
}
}
]
}
附录2
下面的示例是通过 scene_data_v2 来调节的一些模式:
一些常见的模式下发示例(涂鸦APP对灯具的一些模式设置,供参考)
- 晚安模式:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":1,
"scene_units":[
{
"bright":200,
"h":46,
"s":1000,
"temperature":0,
"unit_change_mode":"static",
"unit_gradient_duration":13,
"unit_switch_duration":14,
"v":0
}
]
}
}
]
}
- 阅读模式:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":2,
"scene_units":[
{
"bright":1000,
"h":132,
"s":0,
"temperature":500,
"unit_change_mode":"static",
"unit_gradient_duration":13,
"unit_switch_duration":14,
"v":0
}
]
}
}
]
}
- 工作模式:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":3,
"scene_units":[
{
"bright":1000,
"h":232,
"s":899,
"temperature":1000,
"unit_change_mode":"static",
"unit_gradient_duration":13,
"unit_switch_duration":14,
"v":0
}
]
}
}
]
}
- 休闲模式:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":4,
"scene_units":[
{
"bright":500,
"h":20,
"s":1000,
"temperature":500,
"unit_change_mode":"static",
"unit_gradient_duration":13,
"unit_switch_duration":14,
"v":0
}
]
}
}
]
}
- 柔和:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":5,
"scene_units":[
{
"bright":0,
"h":120,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":120,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":10
}
]
}
}
]
}
- 缤纷:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":6,
"scene_units":[
{
"bright":0,
"h":0,
"s":1000,
"temperature":0,
"unit_change_mode":"jump",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":120,
"s":1000,
"temperature":0,
"unit_change_mode":"jump",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":240,
"s":1000,
"temperature":0,
"unit_change_mode":"jump",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
}
]
}
}
]
}
- 炫彩:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":7,
"scene_units":[
{
"bright":0,
"h":0,
"s":1000,
"temperature":0,
"unit_change_mode":"jump",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":120,
"s":1000,
"temperature":0,
"unit_change_mode":"jump",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
}
]
}
}
]
}
- 斑斓:
{
"commands":[
{
"code":"scene_data_v2",
"value":{
"scene_num":8,
"scene_units":[
{
"bright":0,
"h":0,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":120,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":240,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":61,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":174,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
},
{
"bright":0,
"h":275,
"s":1000,
"temperature":0,
"unit_change_mode":"gradient",
"unit_gradient_duration":70,
"unit_switch_duration":70,
"v":1000
}
]
}
}
]
}
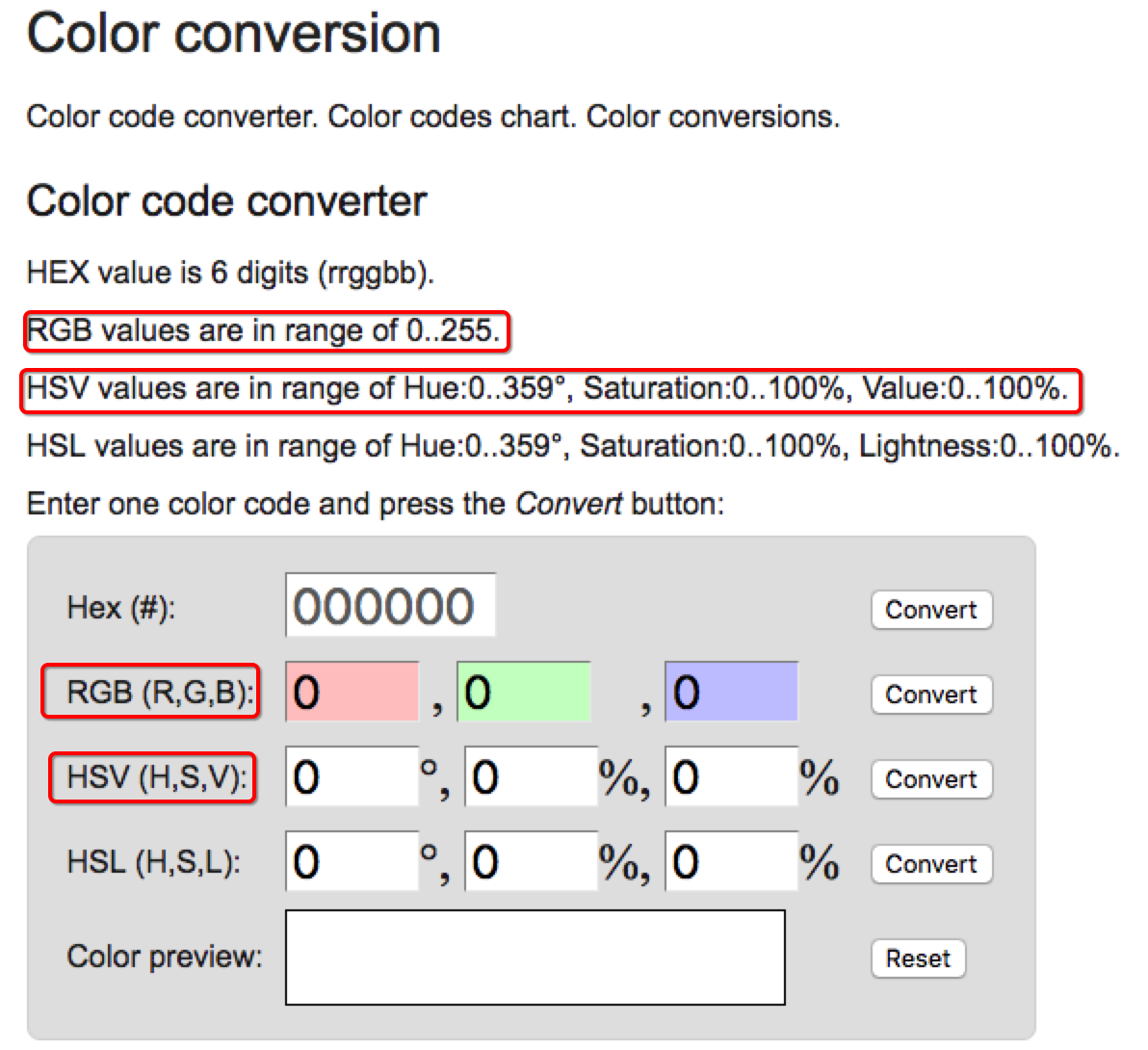
附录3:rgb和hsv如何相互转换?
转换示例链接:
转换图示:

附录4:下发数据类型,数据传输类型,取值约束解释
数据类型:
- 布尔型(Boolean):非真即假的二值型变量。如:开关功能,开/关;
- 数值型(Integer):适用于可线性调节类型的数据。如:温度调节,温度范围20-40℃;
- 枚举型(Enum):有限集合值。如:工作档位,低档/中档/高档;
- 字符串型(String):以字符串形式下发值;
- 对象类型(Json):下发的值是一个对象的json格式,会有对应对象属性说明解释。
数据传输类型:
- 可下发,可上报:指令数据可以下发给设备,设备数据可以上报给云端;
- 只上报:数据只支持从设备上报;
- 只下发:数据只支持从云端下发。
数据取值约束解释
1 Integer 类型示例格式:
{"min":11,"unit":"s","scale":0,"max":86400,"step":1}
解释:
min:最小取值。示例为:11
max:最大取直。示例为:86400
unit:数值的单位。示例为:s
scale:数据将以10的指数转换进行传输。示例为:0 表示,乘以10的0次方,即为1。
step:数据增量间距(即‘步长’)。示例为:1
2 String 类型示例格式:
{"maxlen":255}
解释:
maxlen:值最大长度。示例为255。
3 Enum 类型示例格式:
{"range":["1","2","3","4","5"]}
解释:
range:枚举取值限定范围。示例为:“1”,“2”,“3”,“4”,“5”。